Video muntatge d'un ordinador
Katherine Johnson
Qui és Katherine Johnson?
Katherine Coleman Goble Johnson, nascuda a Virgínia de l'Oest el 26 d'agost de 1918, és una científica espacial, física i matemàtica afroamericana coneguda per la seua contribució a l'aeronàutica en la NASA. També va ajudar en la precissió en la navegació astronòmica, va calcular la trajectòria per al Projecte Mercury i el vol de l'Apollo 11 a la Lluna.
La seua vida i carrera
Els seus pares varen ser Joshua, un llenyataire, i Joylette Coleman, una mestra. Va tindre 3 germans.
Els seus pares consideraven l'educació molt important, i com Katherine va demostrar talent per a les matemàtiques, es va graduar a l'escola secundària als 14 anys, i als 15 ja va ingressar a la Universitat Estatal de Virgínia Occidental on assistí a tots els cursos de matemàtiques que hi oferia.
Després de la seua graduació, als 18 anys, es va traslladar a Marion(Virgínia), a ensenyar matemàtiques, francès i música en una petita escola. Un any despŕes, Katherine Johnson va ser la primera dona afroamericana a acabar amb la segregació a la Universitat de Virgínia Occidental.
Respecte a la seua carrera, després d'estudiar la carrera de matemàtiques, s'asabentà que la NASA oferia llocs de treballs per a dones afroamericanes en el departament de Guia i Navegació, on al 1953 li oferiren un lloc de treball que acceptà immediatament.

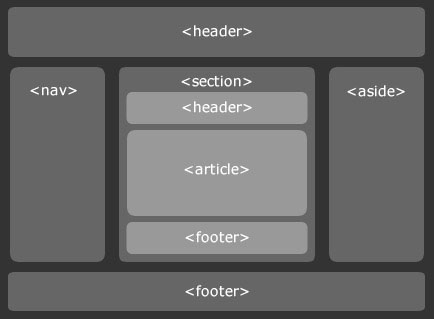
Informació d'aquest exemple
Aquest exemple és una explicació de l'estructura en html5
Prova a moure el ratolí sobre els diferents elements. L'estructura es destacarà i podràs veure les inclusions dels diferents elements. Si mous el cursor en aquesta frase, es destacarà en gris fosc, mostrant la presència d'un element <article>, va envoltat per <section>, un element (gris clar), etc. Així que tenim alguns articles en un element de secció sol. El títol de pàgina dalt de tot és l'element <header> , mentre que el núvol d'etiquetes a la dreta és un element <aside>. El menú a dalt (amb Blog, Qui som, Contacte) és un element <nav>.